如何在網頁內嵌Google 翻譯
1. 放在<head></head>
<script src="//translate.google.com/translate_a/element.js?cb=googleTranslateElementInit"></script>
<script>
function googleTranslateElementInit() {
new google.translate.TranslateElement({
//紅字為需要翻譯的語系
pageLanguage: 'zh-TW',includedLanguages: 'zh-TW,zh-CN,en,ja,th,vi,ko,id' , gaTrack: true
}, 'google_translate_element');
$('select.goog-te-combo').attr('title','translate');
}
</script>
2. 看下拉選單要放在哪裡,就將語法放在那裡
<div id="google_translate_element"></div>
3.範例網頁請參考下列政大雲網站,在頁面右上角選擇語系後,即可翻譯網頁內容
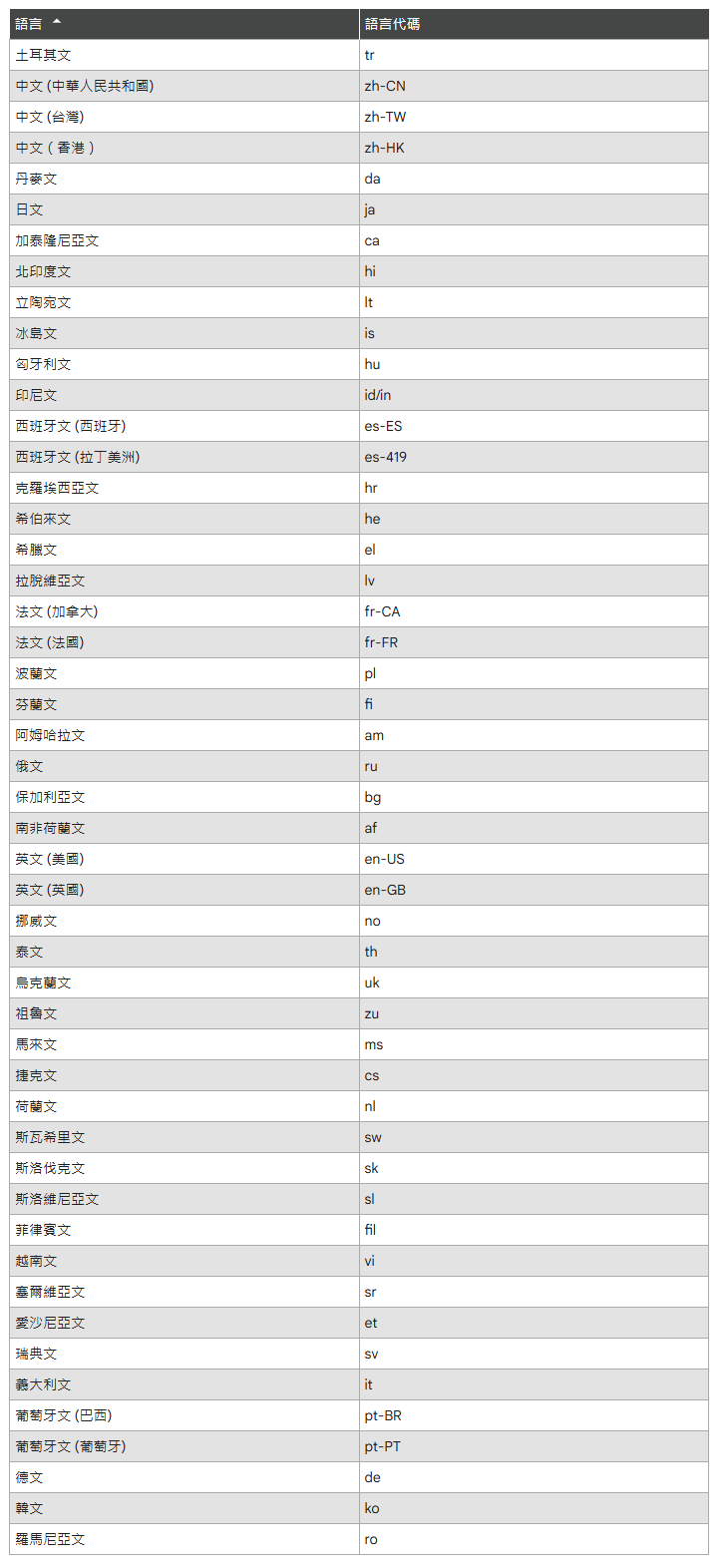
4.語系對照表

瀏覽數:
分享
